Markdwon语法学习
去年就接触到Markdown,也时常用,不过也只有常用的语法才记得,这几天突然想把博客搭建好,之前弄了一次,因为没有记录的想法最后也夭折了,现在重新搭建好之后,也就想着把Markdown重新系统的学一遍,所以上网找了下资料,整理了下,把自己学到的和别人没考虑到的都整理进来。
网上的资料挺多的,看起来也是杂七杂八,都是需要经过自己的处理加工,自己理解之后才能变成自己的,从信息到知识。
主要的参考资料:
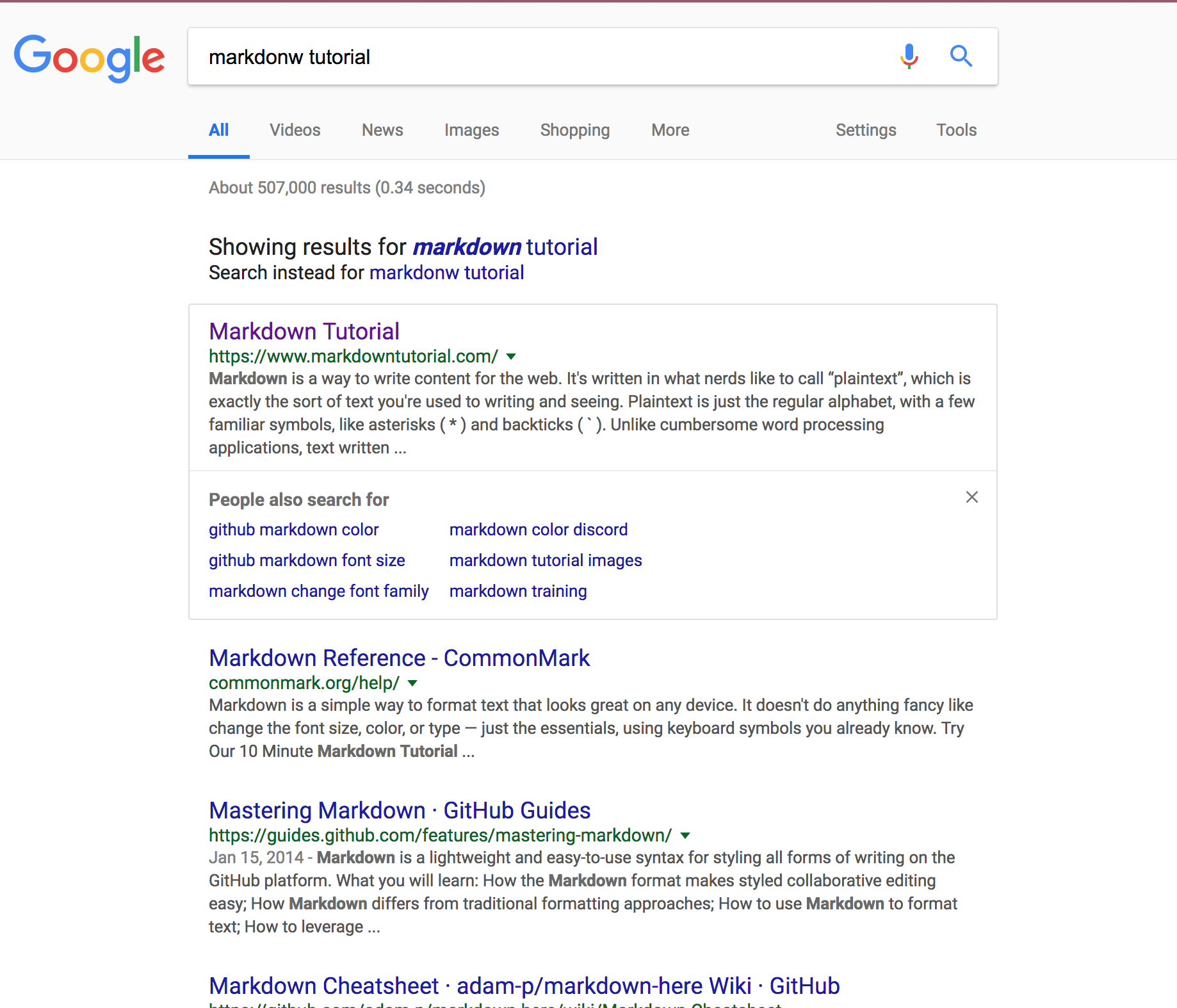
直接谷歌搜索的Markdown tutorial,排名第一的那个连接,有github的标志,而且看网址,应该就是Markdown官方的教程

另外一个就是在
别的博客看到,然后人家标了原作者,所以我就直接跳到GITHUB上了
语法
下面就把我自己整理的语法笔记记录下
标题
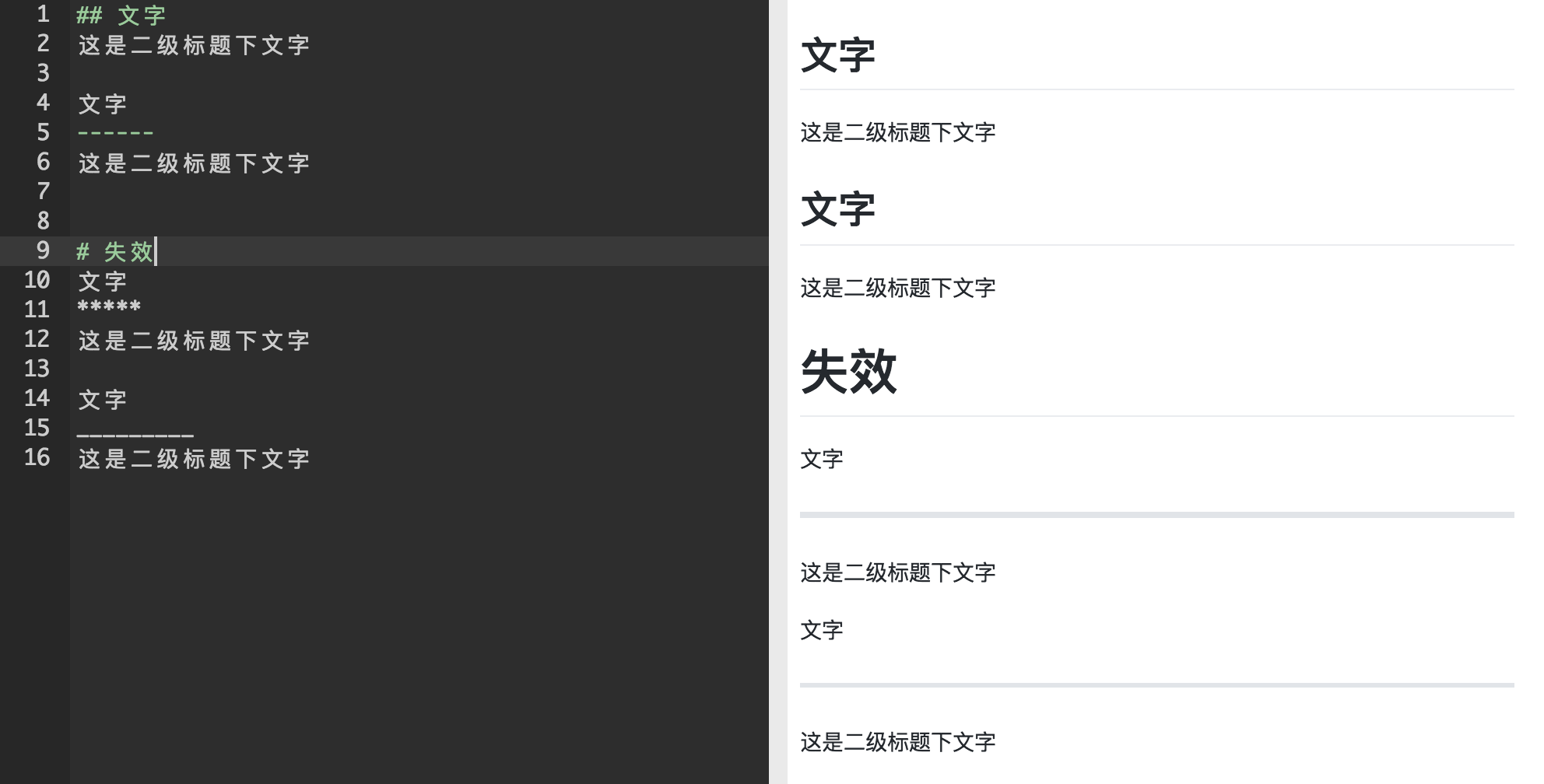
#表示的就是标题文字,#的个数表示的就是标题的级别,具体语法和效果如下:

注意:二级标题默认会自动添加横线,所以如果加了横线,则你的上一行的文字默认为二级标题,即二级标题等同于换行加横线(-----),必须用-,别的方式的横线失效如:

粗体、斜体、删除线
| 语法 | 效果 |
|---|---|
*斜体1* |
斜体1 |
_斜体2_ |
斜体2 |
**粗体1** |
粗体1 |
__粗体2__ |
粗体2 |
这是一个 ~~删除线~~ |
这是一个 |
***斜粗体1*** |
斜粗体1 |
___斜粗体2___ |
斜粗体2 |
***~~斜粗体删除线1~~*** |
|
~~***斜粗体删除线2***~~ |
斜体、粗体、删除线可混合使用
段首空格
在编辑的时候,需要段首缩进,具体的做法就是,在开头输入全角的空格,半角的空格输入是无效的,快捷键可以是Mac版:alt+space,Windows版:ctrl+space
横线
***、—、___可以显示横线效果
换行
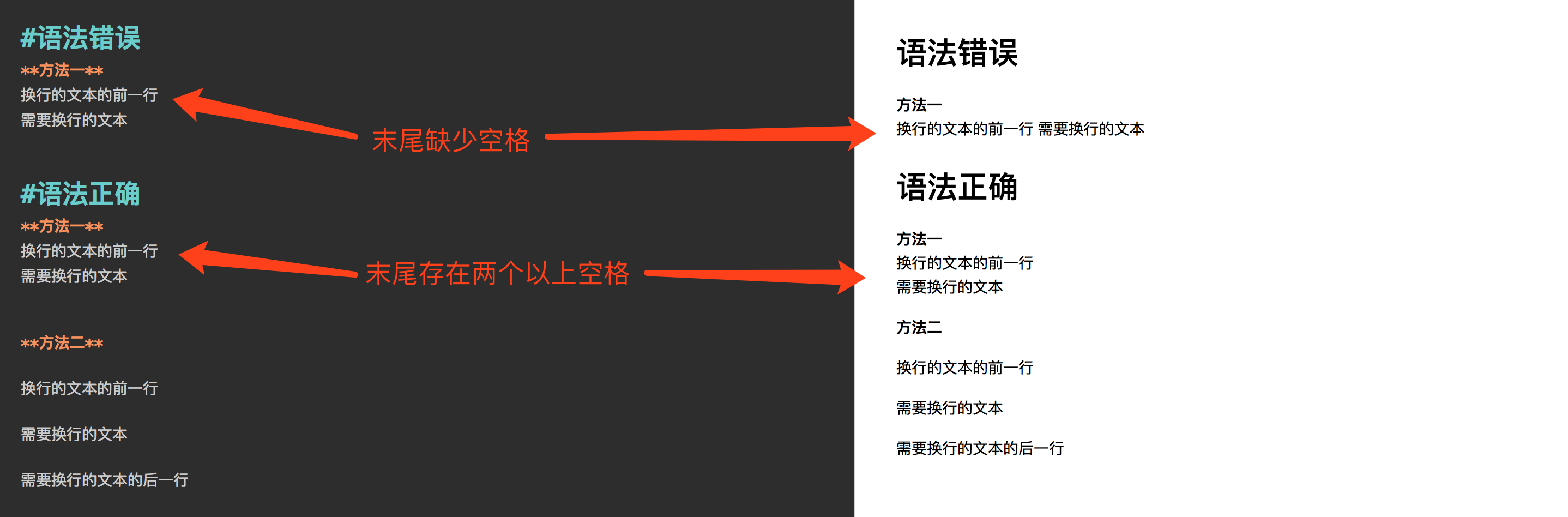
Markdown换行有两种方法,一种是在上一行末尾加入两个或以上空格(软换行)
第二种是需要换行的文本前后各留一个空行注意: 硬换行(前后各空一行)的间距比软换行(前一行末尾添加两个或以上空格)的大
强调文本段落
语法1
在文本开头前空一行,然后加4个空格,一个段落的文本开头都需要加入4个空格
Hello
你好
你好
语法2
使用一对各三个的反引号:1
2
3Hello
你好
你好
引用
引用在开头用大于号>表示,>与文本直接需要有空格且>需要在行首,也就是另起一行,如:’> 这是一句引用’,效果如下:
这是一句引用
如果是一段话,则在每行话的行首都需要有>(不同的Markdown编辑器有差异),引用段内的换行语法与上面换行的一致,如:
这是引用段落的第一行
这是第二行
这是第三行
块引用有多级结构
>大于号的数量表示的就是级别,与标题的#一致
数据结构
树
二叉树
平衡二叉树
满二叉树
图片
基本格式:1

alt和title即对应HTML中的alt和title属性(都可省略):
- alt表示图片显示失败时的替换文本
- title表示鼠标悬停在图片时的显示文本(注意这里要加引号)
URL即图片的url地址,如果引用本仓库中的图片,直接使用相对路径就可了,如果引用其他github仓库中的图片要注意格式,即:仓库地址/raw/分支名/图片路径,如:1
https://github.com/guodongxiaren/ImageCache/raw/master/Logo/foryou.gif
| # | 语法 | 效果 |
|---|---|---|
| 1 |  |
 |
| 2 | ![][foryou] |
 |
注意例2的写法使用了URL标识符的形式,在链接一节有介绍。
在文末有foryou的定义:
图片居中
要想让图片居中,可以利用html的div标签,具体如下:
1
<div align=center><img src="图片地址"/></div>
可以加入width、heigh控制大小比例。
链接
链接外部URL
| # | 语法 | 效果 |
|---|---|---|
| 1 | [百度](http://www.baidu.com "悬停显示") |
百度 |
| 2 | [知乎][zhihu] |
知乎 |
语法2由两部分组成:
- 第一部分使用两个中括号,[ ]里的标识符(本例中zhihu),可以是数字,字母等的组合,标识符上下对应就行了(姑且称之为URL标识符)
- 第二部分标记实际URL。
使用URL标识符能达到复用的目的,一般把全文所有的URL标识符统一放在文章末尾,这样看起来比较干净。
URL标识符是我起的名字,不知道是否准确。囧。。
链接本仓库里的URL
| 语法 | 效果 |
|---|---|
[我的简介](/example/profile.md) |
我的简介 |
[Book](./Book) |
Book |
图片链接
给图片加链接的本质是混合图片显示语法和普通的链接语法。普通的链接中[ ]内部是链接要显示的文本,而图片链接[ ]里面则是要显示的图片。
直接混合两种语法当然可以,但是十分啰嗦,为此我们可以使用URL标识符的形式。
| # | 语法 | 效果 |
|---|---|---|
| 1 | [![weibo-logo]](http://weibo.com/linpiaochen) |
![weibo-logo] |
| 2 | [][zhihu] |
 |
| 3 | [![csdn-logo]][csdn] |
[![csdn-logo]][csdn] |
因为图片本身和链接本身都支持URL标识符的形式,所以图片链接也可以很简洁(见例3)。
注意,此时鼠标悬停时显示的文字是图片的title,而非链接本身的title了。
本文URL标识符都放置于文末
锚点
其实呢,每一个标题都是一个锚点,和HTML的锚点(#)类似,比如我们
| 语法 | 效果 |
|---|---|
[回到顶部](#readme) |
回到顶部 |
不过要注意,标题中的英文字母都被转化为小写字母了。
以前GitHub对中文支持的不好,所以中文标题不能正确识别为锚点,但是现在已经没问题啦!
列表
无序列表
- 昵称
- 别名
- 英文名
多级无序列表
- 编程语言
- 脚本语言
- Python
- 脚本语言
有序列表
一般效果
就是在数字后面加一个点,再加一个空格。不过看起来起来可能不够明显。
面向对象的三个基本特征:
- 封装
- 继承
- 多态
多级有序列表
和无序列表一样,有序列表也有多级结构:
- 这是一级的有序列表,数字1还是1
- 这是二级的有序列表,阿拉伯数字在显示的时候变成了罗马数字
- 这是三级的有序列表,数字在显示的时候变成了英文字母
- 这是二级的有序列表,阿拉伯数字在显示的时候变成了罗马数字
复选框列表
特定的MD编辑器才支持
- 需求分析
- 系统设计
- 详细设计
- 编码
- 测试
- 交付
您可以使用这个功能来标注某个项目各项任务的完成情况。
Tip:
在GitHub的issue中使用该语法是可以实时点击复选框来勾选或解除勾选的,而无需修改issue原文。
表格
| 表头1 | 表头2 | |
|---|---|---|
| 表格单元 | 表格单元 | |
| 表格单元 | 表格单元 |
| 表头1 | 表头2 |
|---|---|
| 表格单元 | 表格单元 |
| 表格单元 | 表格单元 |
对齐
表格可以指定对齐方式
| 左对齐 | 居中 | 右对齐 |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
混合其他语法
表格单元中的内容可以和其他大多数语法配合使用,如:
使用普通文本的删除线,斜体等效果
| 名字 | 描述 |
|---|---|
| Help | |
| Close | Closes a window |
表格中嵌入图片(链接)
其实前面介绍图片显示、图片链接的时候为了清晰就是放在在表格中显示的。
| 图片 | 悬停描述 |
|---|---|
 |
百度logo |